課題:サイトプラン 5ページ(HOME+4)
<役割(→誰に見てもらうサイトか)、カテゴリ>
・企業
・商店(単一商品)
・エンターテイメント
・ECサイト
・ポータル
写真、テキストの分量
■
Web標準XHTML+CSSデザイン クリエイターが身につけておくべき新・100の法則
http://web-100.jp/sample/
◆headの中身の順番
<head>
meta
title
link
script
</head>
(2)全体の設定・・・common.css
body{ }
a:link
a:visited
a:hover
a:focus ←formのテキストフィールド用
a:active
(3)レイアウト設定(div要素の幅)・・・layout.css
(4)各要素の設定(文字飾り)・・・fonts.css
+
・
各個別のcss
link
@import(" ")
@import(" ")
@import(" ")
@import(" ")
+
link
◆tableにはsummary属性を入れる(検索エンジン対策になる)
◆サイト更新日付はヘッダーに。無理ならフッターに。
◆CSSはコメントでガイドラインを記述する
例
/* -------------------------
__Default_style_clear
.--------------------------*/
◆ショートハンドプロパティでCSSを効率化する
http://web-100.jp/sample/043.shtml
・上 右 下 左
p {
margin: 0 10px 15px 10px;
}
・background: 色(color) 画像(image) 繰り返し(repeat) 位置(position)
div.section {
background: #CCC url(../img/bg.gif) no-repeat center top;
}
◆ベースとなる文字サイズの指定方法を工夫する
文字サイズの基準
◎ブラウザの初期値
16px≒1em≒100%
◆全て float: left; でつくれる
◆floatには全てのboxの幅指定が必要!!
授業(08/09/21)
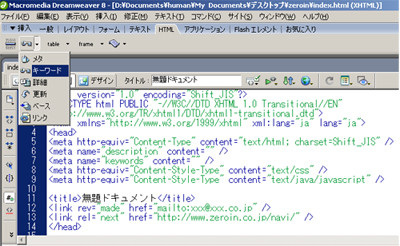
◆meta要素

HTML→ヘッド→メタ、キーワード、詳細・・・
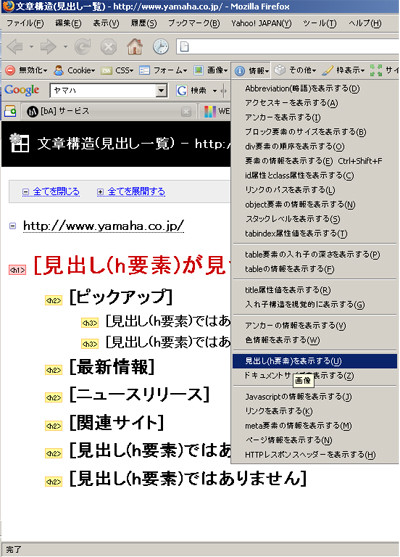
◆中小企業にとっては、ロゴよりもテキスト(サービス内容)がh1であるべき
※Web Developerの情報→見出しを表示する

◆<h>要素には<strong>(強い強調)、<em>(弱い強調)は使用しない
※<p>要素(本文)の中の重要キーワードに対して使う
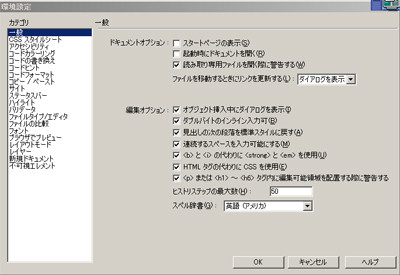
◆<b><i>は使わない。
※編集→環境設定→一般
・編集オプション(全部チェックつけたほうがいい)
・ドキュメントオプション
・ヒストリステップの最大数
などが設定できる

◆abbr(アバー/abbreviation)要素…長い単語の省略 Inc、etc
◆acronym(アクロニム)要素…頭文字の省略 www、NATO
◆cite(サイト)要素…引用
◆見出し
h1〜h6(検索されるのはh4まで)
リストのタイトルを<h4>にするなどして見出しを使う
◆定義型リスト
<dd>は複数指定可
◆空要素に半角スペース入れなくてもOK(見栄えのために入れる)
<img......../>
<img........ />
◆<li><img.....> →押させる (ナビゲーションとしての画像)
押させる画像は背景にしない。<img>で入れる
スパム対策
マイナスインデントを使わなくてすむ
◆画像の回り込み
右、左のどちらの配置でも、画像は文章<p>の一番先頭に置き、CSSで指定する。
◆<hr>
視覚的に使うのではなく、ページ内の要素やコンテンツの区切りなど、意味の区切りに使う
(ヘッダー、コンテンツ、フッターなど)
※後で消す→検索エンジン対策ではなく、更新する制作者の為。
※コメントタグより大きな括り。
(例)
ヤマハ(株)

◆media
(128,134)
media="all"
全て(印刷も含む) → 旧ブラウザにCSSを適用させない
screen、TV(ブラウザ)
print(印刷)
@import url("〜.css")
@import url("common.css");
@import url("header.css");
@import url("contents.css");
@import url("footer.css");
http://css.ojaru.jp/css-hacks/hacks-import.html
◆レイアウト
(1)文書構造
<div id="">
(2)グループ化(ブロック名を付ける)
id名に何を付けたは、ワイヤーフレームに残しておく。
大枠は始めに全て決めておくこと。classはまだ付けなくてOK
※id名の書き方は、「mainContents」のように中の文字頭に大文字はOK
先頭に大文字はいけない。
○ mainContents
× MainContents
===========================================================
◆background-repeat
repeat 繰り返し(デフォルト)
repeat-x 横方向のみ繰り返し
repeat-y 縦方向のみ繰り返し
no-repeat 繰り返さない